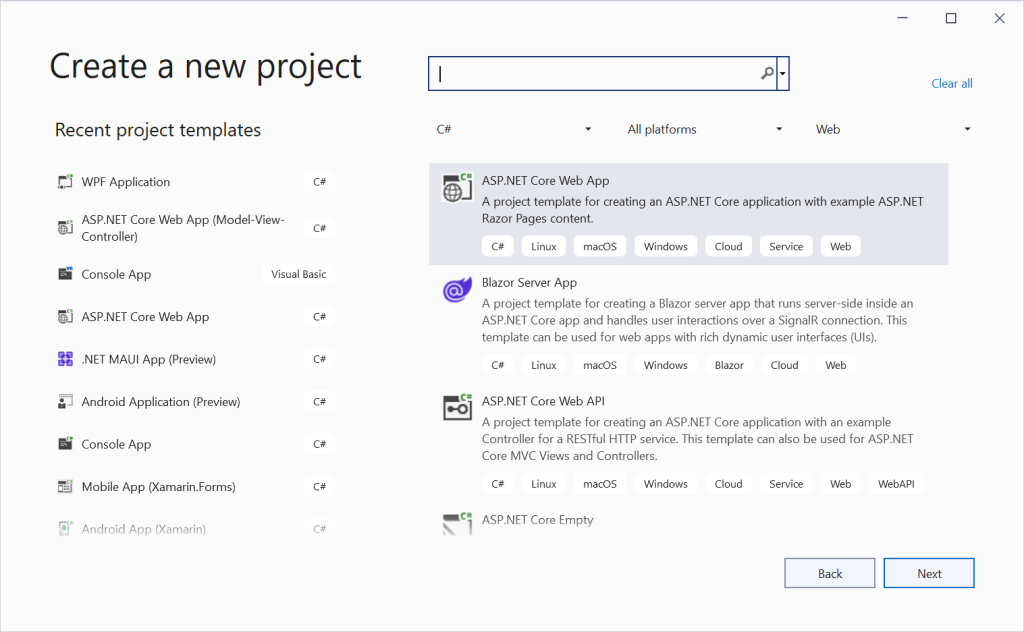
Was ist ASP.NET?
Die .NET-Musterschülerin der Webentwicklung
ASP.NET kurz und knapp erklärt
ASP.NET ist – wie der Name schon ein bisschen verrät – ein quelloffenes Framework für die Entwicklung von beliebigen Webanwendungen aus der .NET-Familie. Sprich einer dieser beliebten Fertigbaukästen, auf die eine Softwareentwicklerin zurückgreift, um sich möglichst vieler lästiger Programmier-Tätigkeiten zu entledigen und sofort an der eigentlichen Software-Lösung zu arbeiten – so ein Schummellieschen. ASP.NET steht dabei für Active Server Pages für .NET – nur so am Rande. Damit wird auf die Tatsache angespielt, dass .NET-Komponenten – der serverseitigen Technologie – HTML für den Browser generieren. Mit ASP.NET lassen sich aber nicht nur klassische serverseitige Webanwendungen entwickeln – die Dinger, bei denen für jede Oberflächenaktualisierung der Browser neu lädt – sondern auch eine ganze Reihe anderer Applikationen:
- Razor Pages und MVC-Anwendungen – die Klassiker der serverseitigen Webentwicklung. Der HTML-Code wird entweder mit einem sog. Controller oder einer Razor Page generiert und mit Hilfe von speziellen HTML-Templates – auch Views genannt – erzeugt. .NET fühlt sich dazu aber nur genötigt, wenn Sie die Seite neu laden – serverseitig eben.
- Web-APIs – Webanwendungen, die via HTTP vor allem Daten im Hintergrund bereitstellen – z.B. übers Wetter oder den Verkehr. Um die Visualisierung kümmert sich dann JavaScript.
- SignalR-Echtzeit-Web-Apps mit Websockets – Hier können sich Server und Browser ähnlich wie in einem Chat gegenseitig Nachrichten bzw. Daten zusenden.
- Blazor Single Page Applications – Eine clientseitige Webtechnologie auf .NET-Basis, bei der eine Aktualisierung der Weboberfläche entweder direkt über .NET im Browser oder indirekt über einen Websocket mit .NET überliefert wird. Das lästige Neuladen der Webseite entfällt.
Die Eigenschaften von ASP.NET
Da bleibt kein Wunsch in der Softwareentwicklung unerfüllt
ASP.NET besitzt eine ganze Reihe an Eigenschaften, die für Entwickler, Administratoren aber auch für den Anwender von Bedeutung sind:
- Um ASP.NET-Anwendungen zu entwickeln und auszuschmücken, gibt es ein ganzes Ökosystem aus Herstellern und Communities, die vor allem Entwicklungswerkzeuge, wie Visual Studio oder Visual Studio Code, und zusätzliche Klassenbibliotheken bereitstellen.
- ASP.NET basiert auf .NET und ist damit plattformunabhängig. Für den Betrieb muss demzufolge eine .NET-Laufzeitumgebung installiert sein. Das hat den großen Vorteil, dass ein ASP.NET-Programm ohne erneutes Erstellen (Kompilieren) auf Windows, Mac, Linux und Docker läuft. Ein Plus für den Administrator.
- ASP.NET ist wie ein guter Pullover und wächst mit den Anforderungen mit. Zudem sorgen Microsoft und die Community dafür, dass dieser Alleskönner immer auf dem neuesten Stand der Technik bleibt. Ein gutes Beispiel dafür ist Blazor.
- ASP.NET-Anwendungen können durch zahlreiche Vorlagen und der einfach zu erlernenden Programmiersprache C# effizient entwickelt bzw. mitentwickelt werden – auch von versierten Fachanwendern – was sich positiv auf die Projektkosten auswirkt. Das dürfte vor allem Ihren Finanzcontroller freuen.
- ASP.NET gilt als sehr performant. In einem Benchmark von TechEmpower konnte ASP.NET im Vergleich zu ähnlich populären Web-Frameworks deutlich punkten und war in der Lage etwa 1,8 Millionen Anfragen pro Sekunde zu verarbeiten – nicht nur interessant für den Entwickler, sondern auch für den Nutzer.
Alles in allem weist ASP.NET viele Eigenschaften auf, die es ideal für die effiziente Umsetzung eines professionellen Softwareentwicklungsprojektes in geschäftskritischen Unternehmensbereichen macht.
ASP.NET und seine beliebtesten Varianten
Die glorreichen Vier der Softwareentwicklung
Wir haben es bereits angedeutet: In der Praxis gibt es nicht DIE eine ASP.NET-Anwendung. Vielmehr gibt es für jeden erdenklichen Anwendungsfall Sub-Frameworks in Form von Klassenbibliotheken.
Hierzu gehören:
- Razor Pages für den denkbar einfachsten Start in die serverseitige Webentwicklung
- MVC-Anwendungen für komplexere serverseitige Webanwendungen
- SignalR für bidirektionale Echtzeit-Lösungen, z.B. einen Chat wie WhatsApp
- Blazor für .NET-basierte Single Page Applications – dynamische Anwendungen, bei denen die Aktualisierung der Weboberfläche entweder direkt clientseitig im Browser oder serverseitig über SignalR stattfindet
Aber keine Sorge, diese Klassenbibliotheken sind bereits in ASP.NET enthalten. Es ist lediglich ein bisschen Konfiguration nötig, um diese auch zu aktivieren. Und das Beste: Sie müssen sich nicht für die eine oder andere entscheiden, denn alle Varianten können parallel in einem Projekt existieren. Aber was steckt hinter Razor Pages und Co. eigentlich genau? Das schauen wir uns in den nächsten Abschnitten genauer an.

Razor Pages – Softwareentwicklung mit frischer Rasur
Razor Pages bilden die einfachste Möglichkeit mit ASP.NET Webseiten zu entwickeln. Razor – zu Deutsch Rasierer – spielt auf die HTML-Templates mit C# (CSharp) an, die typisch für diese Technologie sind, – wenigstens ein Rasierer, den die Entwickler benutzen. Den Kern bilden, wie der Name schon sagt, Razor Pages. Darunter versteht man Komponenten, die aus einer HTML-Template-Datei (*.razor) und einer Code-Behind-Datei (*.razor.cs) bestehen. Der Code des HTML-Template bzw. die Razor-Datei dient zur Anzeige-Logik, also als View, z.B. für:
- Formulare
- Tabellen
- Variablen-abhängige Farben, z.B. bei Alarmen
- Dynamische HTML
Der Code der Code-Behind-Datei kümmert sich um die serverseitige Geschäftslogik und dient allem, was unter der Haube stattfindet:
- Entgegennahme von Anfragen
- Manipulation von serverseitigen Objekten, z.B. einer Nutzerinformation
- Synchronisation mit dem HTML-Template
Eine gerechte Sache, wenn Sie mich fragen. Und so sieht eine Razor Page in echt aus:
public class IndexModel : PageModel
{
private readonly ILogger<IndexModel> _logger;
[BindProperty]
public string MyMessage { get; set; }
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
MyMessage= "Mein Softwareentwicklungs-Projekt mit PI :)";
}
}
Eine einfache Code-Behind-Datei mit einem sogenannten PageModel – die logische Präsentation Ihrer Seite.
@page
@model IndexModel
@{
ViewData["Title"] = "Meine neue Super-Seite";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>@MyMessage</p>
</div>
Das zugehörige HTML-Template, auch View genannt, mit typischer Razor-Syntax. Achten Sie mal darauf, was aus unserer “MyMessage”-Variable wurde!
MVC – Model-View-Controller der flotte Dreier
Razor Pages kommen immer als Duo aus HTML-Template und Code-Behind daher. Was ist aber, wenn man dem Nutzer beim Aufruf einer URL je nach Parametrisierung der Anfrage unterschiedliche HTML-Templates präsentieren möchte? Denkbar wäre beispielsweise, dass eine Software-Lösung sich bei einem Administrator anders verhält als bei einem normalen Nutzer. Hier kommt das ASP.NET MVC ins Spiel. Das Kürzel steht dabei für:
- M – Model
- V – View
- C – Controller
In der Softwareentwicklung versteht man darunter ein typisches Muster:
- Ein Anwender ruft eine URL auf
- Der Controller nimmt diesen Aufruf (HTTP-Request) entgegen
- Der Controller lädt Daten, führt diverse Geschäftslogiken aus
- Nun wird vom Controller ein Informationspaket geschnürt – das Model
- Der Controller befüllt mit diesem Model eine View und schickt diese in Form einer HTTP-Antwort (HTTP-Response) mit HTML zurück
Puh. Ganz schön viel Arbeit. Da waren unserer Razor Pages doch umgänglicher. Die Modularisierung einer Software-Lösung mit Model, View und Controller hat aber sein Gutes: Diese einzelnen Komponenten werden wesentlich besser getrennt. Und das hat bei größeren Projekten definitiv seine Vorteile:
- Aufgabenbereiche lassen sich besser trennen und parallelisieren. Ein Backendentwickler kann sich auf Datenoperationen, Validierungen und Geschäftslogik kümmern und muss sich nicht mit Web-Design rumschlagen. Andersherum muss ein Designer nicht gleich zum Datenbankprofi mutieren. Jeder macht halt, was er am besten kann.
- Ein Controller kann beliebig viele Views haben und diese nach Lust und Laune mit Modellen befüllen. Bei einer Razor Page gibt’s pro Code-Behind (Controller) nur ein HTML-Template (View)
- Bevor es .NET gab, lief ASP.NET auf Basis des .NET Frameworks – so ein reines Windows-Ding. Damals gab es auch noch keine Razor Pages, sondern nur ASP.NET MVC. Möchte Ihr Unternehmen in einem Softwareentwicklungsprojekt diese migrieren, bilden MVC und .NET einen minimalinvasiven Einstieg ohne großen Geräuschpegel.
ASP.NET MVC ist also genau das richtige für komplexere, serverseitige Webanwendungen oder für Migrationsprojekte von .NET Framework zu .NET bzw. vom klassischen ASP.NET zu ASP.NET Core – was wir heute einfach nur noch als ASP.NET bezeichnen.
ASP.NET Web API – Den Focus auf Daten und Geschäftslogik legen
Bisher sind wir immer davon ausgegangen, dass uns ASP.NET als Endnutzer mit mehr oder weniger hübschen Weboberflächen in Form von HTML beglückt. Diese Sichtweise ist allerdings etwas egoistisch, schließlich gibt es eine ganze Reihe von Akteuren im Inter- oder Intranet:
- Allgemeine Cloud-Dienste, wie Azure, AWS oder Google, die Entwickler im Hintergrund einbinden, z.B. zum Verwalten für IoT-Geräte, Verwalten von Nutzerdaten, Analyse von DNA-Sequenzen usw. Im Grunde sind der Fantasie keine Grenze gesetzt.
- Filehosting-Dienste wie Dropbox, für das unkomplizierte Verwalten von Dateien – insbesondere dem Hoch- und Runterladen.
- Plattform-Anbieter, wie ista oder DMRZ, stellen spezielle Cloud-Dienste für Betriebskostenabrechnung und Co. bereit. Mit so einem Service ist im Grunde die digitale Auslagerung ganzer Geschäftsprozesse möglich.
Alle haben eines gemeinsam: Sie sind vorrangig für andere Unternehmen bestimmt, nicht für den Ottonormalverbraucher. Für solche Szenarien kommen in der Regel normale Webanwendungen nicht in Frage. Ein mobiler Pflegedienst beispielsweise, möchte natürlich von seinen Klienten als eigenständiger rundum Dienstleister wahrgenommen werden. Da will man der netten alten Dame natürlich kein Orchester aus Webadressen und Logins aufdrängen.
Vielmehr werden alle notwendigen Dienste in Form von Web-APIs delegiert und unter einer einheitlichen Web-Maskerade vereinigt, ohne dass der Endkunde Wind davon bekommt.
Unsere Razor-Pages wären da nur Ballast, denn um die genannten Dienste umzusetzen, muss beim Aufruf einer URL mehr herauskommen als nur HTML, z.B.:
- JSON (JavaScript Object Notation) für die Übermittlung beliebiger Informationen in Text-Form
- Video-Dateien, z.B. für Social Media oder Überwachungsdienste
- Bild-Dateien
- Beliebige Binär-Dateien, z.B. ein Programm, das man – hoffentlich legal – herunterladen möchte
Und genau für diese Anwendungsfälle gibt es ASP.NET Web API. An dieser Stelle ist auch nicht mehr viel zur Technik hinzuzufügen. Denn die Softwareentwicklung erfolgt äquivalent zum Model View Controller-Pattern mit einem Controller. Nur dass dieser sinnvollerweise als “API-Controller” bezeichnet wird und nicht nur HTML aus Views generiert, sondern eben auch JSON und den ganzen anderen Daten-Zauber über den HTTP-Draht schicken kann.
Und so sieht das Schmuckstück dann im C#-Code aus:
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
namespace MeinWebanwendung.Controllers
{
[Route("api/[controller]")] // Achten Sie mal später auf die Adressleiste im Browser
[ApiController]
public class GreetingController : ControllerBase
{
[HttpGet]
public string Get()
{
return "Die PI Informatik wünscht frohe Digitalisierung :)";
}
}
}
Rein theoretisch kann man unsere ASP.NET Web API nun auch gleich im Browser ausprobieren.

Zugegeben: Ein Kunde würde sich von so einem Text kaum beeindrucken lassen. Aber kann man erstmal Text liefern, steht einem die Welt offen: Buchungsdaten, SEPA-Lastschriften, Stromverbräuche, Betriebsdaten und noch vieles mehr können nun ab sofort an andere Unternehmen ausgeliefert werden. Und es heißt ja nicht umsonst: Auch der längste Weg beginnt mit einem Schritt.
SignalR – Echtzeit-Kommunikation für ASP.NET-Webanwendungen
Wozu soll SignalR denn gut sein? Haben Sie sich schon mal Webanwendungen wie Google Docs oder Office 365 genau angesehen und ist Ihnen dabei was aufgefallen? Richtig! Kein lästiges Neuladen der Seite – fast so als würde man auf seinem Desktop arbeiten. Und falls es mehrere Bearbeiter gibt, erscheinen diese an der entsprechenden Bearbeitungsstelle im Dokument auch prompt als buntes Logo. Aber wie ist das möglich? Die Antwort darauf sind Websockets. Diese können Sie sich vereinfacht als eine Art Chat-Kanal vorstellen, in dem sich Server und Clients gegenseitig Nachrichten schicken können. Heißt, dass nicht nur Daten vom Browser zum Server wandern, sondern auch vom Server an den Client bzw. sogar auch an mehrere Clients (Broadcasting). Im Detail ist die Kommunikation mit Websockets aber nicht ganz unkompliziert und deshalb gibt’s wie so oft in der Softwareentwicklung eine zusätzliche Abstraktionsschicht, die lästige Standardaufgaben vom Entwickler fernhält:
- Aufbau von Websocket-Verbindungen
- Wiederherstellung von abgebrochenen Verbindungen
- Decodierung und Encodierung von Websocket-Nachrichten
- Authentifizierung
- Routing von Nachrichten – schließlich soll jeder Client nur das bekommen, was ihm zusteht
Was ist also SignalR? SignalR ist ein Framework für die Softwareentwicklung von Webanwendungen auf Basis von Websockets.
Blazor – das beste kommt zum Schluss in ASP.NET
Blazor ist die Krönung der Schöpfung in der ASP.NET-Welt. Und was steckt genau dahinter? Das ist tatsächlich ein bisschen konfus. Denn Blazor gibt es in zwei Spielarten:
- Blazor WASM
- Blazor Server
Bei Blazor WASM wird … Trommelklang … .NET zu sogenannten WebAssembly-Code kompiliert und im Browser ausgeführt. Für den Softwareentwickler bleibt aber alles beim guten alten Razor Page-Konzept. Ein HTML-Template für die View und Code-behind für die Geschäftslogik, die jetzt allerdings via .NET und WebAssembly im Browser läuft. Razor für den Browser, wenn Sie so wollen. Deshalb auch der Name Blazor.
Beim Blazor Server sehen die Komponenten ebenfalls wie Razor Pages aus. Allerdings wird der .NET Code wieder auf dem Server ausgeführt. Im Gegensatz zu Razor Pages gibt es aber einen entscheidenden Unterschied: Alle Aktualisierungen in der UI erfolgen nicht durch Neuladen der Webseite, sondern durch Websockets, die mit Hilfe von SignalR im Hintergrund laufen. Im Ergebnis erhält man Kombination aus Razor Pages und SignalR und damit eine dynamische UI, die ohne Neuladen der Webseite auskommt – eben wie bei Google Docs oder Office 365.
Blazor eröffnet dadurch in der Softwareentwicklung ein ganzes Universum an Möglichkeiten. Da begnügen wir uns natürlich nicht mit einem kurzen Abschnitt.
Falls Ihnen das ebenfalls nicht ausreicht und Sie gerne mehr über die Vorteile und Einsatzmöglichkeiten von Blazor erfahren möchten, können Sie hier weiter schmökern.
Mit ASP.NET kann man nichts falsch machen
Könnte ASP.NET das Richtige für mein Softwareentwicklungsprojekt sein?
Alles, was im Web geht, geht auch mit ASP.NET. Damit ist das Framework definitiv eine sichere Angelegenheit. Mit Razor Pages und Co. gelingt ein unkomplizierter und kostenschonender Einstieg. Und sollte man hier doch mal an die Grenzen von ASP.NET stoßen, stehen SignalR und Blazor schon hinterm Vorhang bereit. Dieser gigantische Wust an Möglichkeiten kann aber natürlich gerade am Anfang sehr viele Fragen aufwerfen und Verwirrung stiften.
Und sollten Sie mal das Gefühl haben, dass Ihr Projekt doch einen kleinen Schub von einem Softwareentwicklungs-Unternehmen braucht, wissen Sie ja, wo Sie uns finden.
Noch nicht genug von ASP.NET? – hier gibt’s mehr …
Alle Quellen zum Nachlesen

Sie haben Fragen oder Anregungen?
Kontaktieren Sie uns noch heute:
- Adresse: Hertzstraße 67, 13158 Berlin
- Telefon: (+49) 3091774410
- Email: kontakt@pi-informatik.de
